使用 Hexo+GitHub 搭建个人博客
启航!!! o( ̄▽ ̄)o
这是我的第一篇博客,记录了使用 Hexo + GitHub 搭建个人博客网站的过程。
说明:搭建过程是在 Ubuntu22.04 系统上,Windows 和 Mac 可能有所区别!
安装 Hexo
参看官网教程:https://hexo.io/docs/
环境准备
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
linux 可以使用命令行安装,若选择手动安装,需要设置好环境变量。
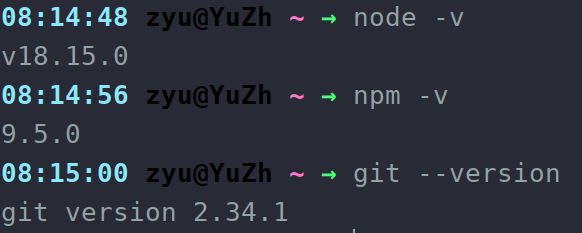
安装完成后,打开终端,依次输入 node -v、npm -v 和 git --version 并回车,打印版本号即安装成功。

开始安装
npm 更换淘宝镜像源:
1 | # 命令行设置 |
使用 npm 一键安装 Hexo 博客程序:
1 | $ sudo npm install -g hexo-cli |
开始使用
初始化项目
安装 Hexo 后,运行以下命令在目标文件夹 < folder > 中初始化 Hexo 项目。
1 | $ hexo init <folder> |
一旦初始化,项目文件夹的结构如下:
1 | . |
创建第一篇文章
1 | $ hexo new [layout] <title> |
创建一篇新文章。如果没有提供布局 [layout],Hexo 将使用 _ config.yml 文件中设置的 default _ layout。如果标题包含空格,则在其周围加引号。
更多信息参考官方文档: https://hexo.io/docs/writing.html
本地预览
1 | $ hexo server |
启动一个本地服务器,预览生成的静态页面。默认情况下,这是在 http://localhost:4000/。
更多信息参考官方文档: https://hexo.io/docs/server.html
生成静态文件
1 | $ hexo generate |
更多信息参考官方文档: https://hexo.io/docs/generating.html
部署到远程网站
1 | $ hexo deploy |
更多信息参考官方文档: https://hexo.io/docs/one-command-deployment.html
连接 GitHub
Git 和 GitHub设置
Git 设置用户名和邮箱:
1 | $ git config --global user.name "GitHub 用户名" |
本地创建 SSH 密钥:
1 | $ ssh-keygen -t rsa -C "GitHub 邮箱" |
Github 添加密钥:
- 进入 ~/.ssh/ 目录,复制 id_rsa.pub 文件里面的内容。
- 进入GitHub 的 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。将 id_rsa.pub 内容粘贴 Key 中,点击 Add SSH key 完成添加。
- 验证连接:
ssh -T git@github.com,出现 successfully 字样表示连接成功。
创建 Github 仓库
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入
用户名.github.io(必须) - 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。
部署到 GitHub
首先安装 hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | deploy: |
完成后运行 hexo g 和 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。




